Sebuah website umumnya akan membutuhkan halaman login untuk mengakses halaman tertentu dalam sebuah websiteKali ini kita akan. Pratinjau jika ingin melihat hasilnya Terbitkan entri untuk langsung menerbitkan.
HTML Image dan Border 11 Tujuan dan Manfaat Tujuan dari.

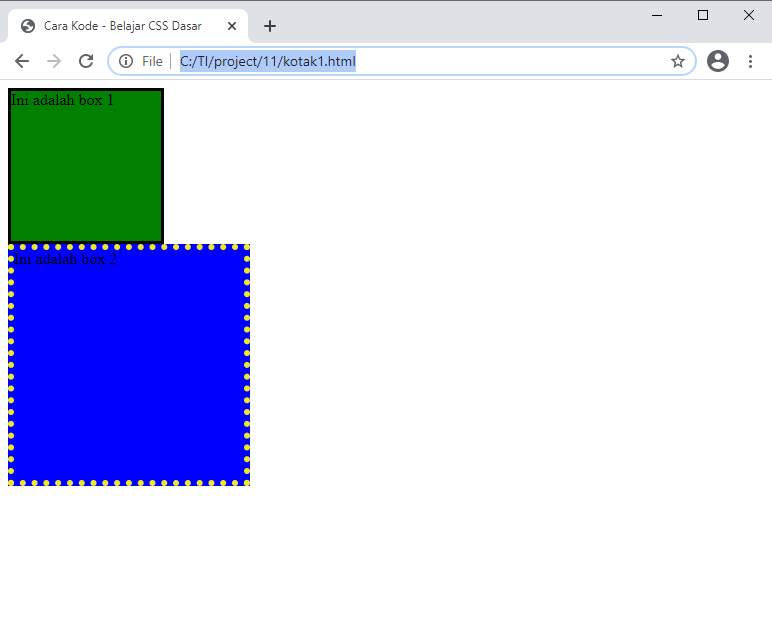
. Untuk nama filenya kita beri nama indexhtml dan stylecss. Jika menggunakan text editor seperti VS Code maka akan lebih mudah lagi tinggal ketik html5 kemudian tekan enter. Properti CSS border -image.
Jangan Tunda Untuk Belajar HTML. Cara mengatur tampilan gambar dalam HTML atribut align dan border Untuk menampilkan data baik itu berasal dari database atau dari sumber lain akan lebih rapi jika menggunakan tabel. Lalu gambar kedua kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar.
Setelah sobat menulis Judul postingan Sobat click Edit HTML yang bersebelahan dengan compose. Mengatur Posisi Gambar di Tengah Kiri dan Kanan pada HTML. Cara membuat 2 page border dalam 1 halaman html.
Sehingga kita akan menyiapkan dua buah file dimana satu file adalah file HTML dan satunya lagi adalah file CSS. Cara membuat border gambar menjadi cyclelingkaran pada blog Walaupun cara ini termasuk lawas namun rasa keinginan untuk berbagi tidak pernah tertahankan. Di dalam tag body silahkan masukkan kode.
Untuk mengatur posisi gambar di kiri atau juga kanan kita menggunakan attribute yang namanya align attribute align berguna untuk mengatur posisi gambar di kiri atau kanan. MEMBUAT BINGKAI PADA GAMBAR HTML Image dan Border RISKA ADE KURNIA Muhammad Ropianto 1910128262121uisacid ropiantouisacid UTS PEMROGRAMAN INTERNET TAHUN AKADEMIK GENAP 20202021 PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS TEKNIK UNIVERSITAS IBNU SINA A. Copy salah satu code border diatas dan pastekan di Edit HTML.
Kali ini kita akan berkenalan dengan macam-macam jenis garis tepi pada gambar atau yang biasa disebut border image. Cara membuat gambar bulat di HTML. Pada tutorial sebelumnya kita sudah membahas Tutorial Belajar HTML 5 Bagian 13.
Mengatur Gambar di HTML. Spesial juga posting yang satu ini buat. Cara membuat Border Gambar dengan HTML.
Berikut ini saya akan memeberikan tutorial agar gambar pada postingan blog. Tutorial Belajar HTML5 Bagian 14. Home Blog Html dan CSS Cara membuat border gambar menjadi cyclelingkaran pada blog.
Menyesuaikan Satuan Pixel Gambar. Membuat hyperlink menggunakan gambar sangat mudah sekali. Gambar untuk digunakan sebagai pembatas.
Page boerder akan memberikan kesan kokoh pada sebuah halaman. Hal ini akan terasa mudah jika kita sudah mengetahui bagaimana cara mengguna kan kode HTML Untuk mengubah tampilan perbatasan gambar Anda perlu menggunakan CSS Cascading Style Sheets. Kali ini kita akan membahas bagaimana membuat border dengan kode HTML.
Pertama-tama buatlah sebuah file html dan beri nama ImageLighboxhtml. Penggunaan attribute align dalam membuat gambar di tengah kiri atau di kanan. Untuk mengatur posisi gambar dan membuat garis tepi border silahkan lanjut ke Tutorial HTML Lanjutan.
Pada gambar ketiga kita berikan nilai 100 pada border-radius yang akan menciptkan lingkaran. Cara Membuat Link Pada Gambar di HTML. Cara Membuat Link di HTML selanjutnya kita akan belajar cara membuat link pada gambar di HTML.
Lihat contoh gambar dibawah ini. Macam-macam HTML Garis Tepi Gambar Border Image P osting kali ini berkaitan dengan artikel sebelumnya tentang Cara Merubah Ukuran dan Merubah Posisi Gambar atau Banner. Maka hasilnya akan seperti berikut.
Menentukan apakah bagian tengah harus diulang atau diregangkan. Menambah Border dengan Ukuran Tertentu. Click Entri Baru Mulai Pemostingan.
Seperti yang sudah disebutkan di awal untuk membuat gambar bulat di HTML itu memerlukan bahasa coding lainn yaitu CSS. Untuk membuat popup image dengan lighbox silahkan ikuti tutorialnya di bawah ini. Bukan hanya sebagai pelengkap tapi gambar juga membuat pengunjung website betah membaca seluruh isi blog sampai selesai.
Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS tapi tidak apa-apa kita bahas di sini. Pembuatan dilakukan dengan menggunakan dua buah file yaitu indexhtml dan stylecssBorder gradient dapat dibuat menggunakan border-image dengan gradientBorder yang dibuat menggunakan. Properti CSS border-image berfungsi untuk menetukan gambar yang akan digunakan sebagai ganti border normal di sekitar elemen.
Efek Berputar pada Gambar dengan CSS Membuat Halaman Login Menggunakan HTML dan CSS. Agar gambar bisa ditampilkan. Properti ini memiliki tiga bagian.
Membuat Animasi Border Gradient Menggunakan CSS Pada artikel ini akan membahas bagaimana cara membuat animasi border gradient menggunakan CSS. Anda dapat menyertakan CSS dalam gambar.
Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom
Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom
Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Pin By Feliciapriscilla On Catatan Tik Evelyn Xi B Mia Ouat

Cara Memberi Border Pada Gambar Dengan Css Syamadav

Cara Mudah Membuat Garis Tepi Atau Garis Besar Dengan Css Outline Style

Belajar Cara Membuat Web Otodidak Html Dasar 1 Belajar Pemrograman Internet

Cara Membuat Gambar Bulat Di Html Dan Css Aneiqbal

Belajar Css Bersama Part4 Mengenal Properti Border Pada Css Youtube

Membuat Border Bingkai Pada Halaman Html Dengan Css Petunjuk Onlene

Pin On Sewing Because I Said Sew

Belajar Css Cascading Style Sheets Dasar Otodidak Belajar Youtube Video